With every creative project, there is a starting point. For example, it could be an outline for an article or a sketch for a digital illustration. The same applies to the use of a wireframe for app design. Wireframes are the backbone behind every website and app you use. User experience and user interaction designers use these to sketch out a visual idea that is easily customizable. In this article, you will learn the basics of what a wireframe is, as well as the purpose, benefits, and types.
Table of Contents
The Basics of Wireframes
Wireframes are simple black and white layouts that outline the specific size and placement of page elements, site features, conversion areas, and navigation for your website. They are devoid of color, font choices, logos, or any real design element. These design elements would take away from the focus being on the site’s structure.
By definition, a wireframe is a schematic or blueprint that is useful for helping you, your programmers, and your designers think and communicate about the structure of the software or website you’re building. It is a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. Wireframes typically don’t include any styling, color, or graphics and help establish different relationships between a website’s various templates. They also usually come after the site architecture has been determined by a site map or flowchart of the website’s pages and before the creative design phase.
Elements Used
Here are some examples of elements that are typically in wireframes:
- Squares or rectangles representing images and icons with an X inside them or just a dark gray filter.
- Text that is visualized with “lorem ipsum” or lines inside a box.
- Rounded or dark gray buttons.
- Icons are either small symbols or squares with an x.
- There are no backgrounds apart from a subtle gray color.
- Everything is static.
A wireframe’s overall layout is like a bird’s eye view of all the pages in a website or app. The pages are laid out in a grid side by side in columns and rows with enough space between them to add interaction instructions.
The Purpose of a Wireframe
Wireframes are an essential part of UX/UI design. They are able to improve the creation process by simplifying the initial user interface testing stage. Using wireframes, UX and UI designers test out their initial ideas without spending too much time designing the details. UX/UI designers also use these to show clients and stakeholders a quick representation of how their final design will look. Wireframes serve as a common language for all the team members: clients, project managers, designers, and developers. By being minimalistic and functional, they help everyone understand and keep up with the process from idea to final product.
At the start of every creative project, there are many changes and iterations of the product. Starting with a wireframe decreases the time it takes to make edits and apply fixes, saving not only time but money as well. The step after wireframing, prototyping, is started only after the structure has been approved by stakeholders and user testing.
Types of Wireframes
There are three main types of wireframes and they are the building blocks of the wireframing process:
- Low fidelity
- Mid fidelity
- High fidelity
Each level is a continuation of the one above it. As it progresses into the next stage, the layout is the same. The difference is in the number of final design elements in the composition.
Low Fidelity Wireframes
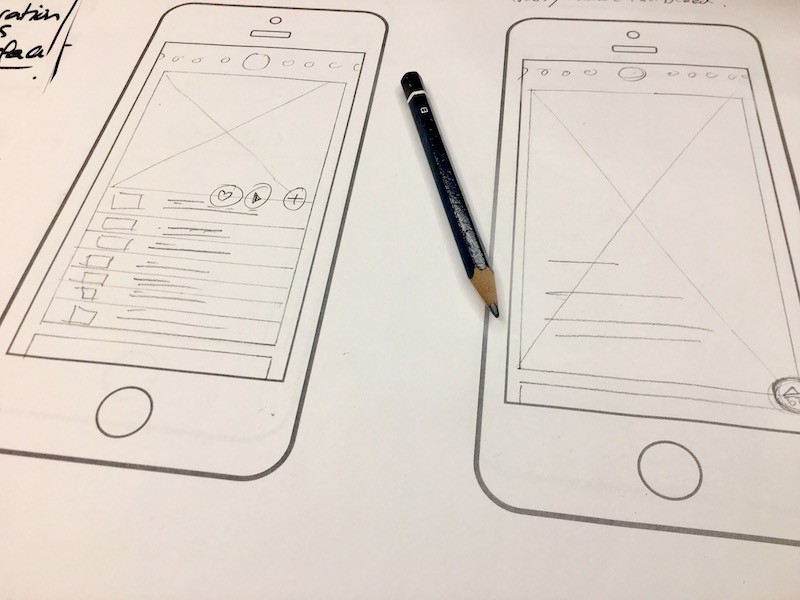
The first and simplest type of wireframe is low fidelity, which you can create either by hand or with a digital tool. Low fidelity wireframes are meant to be created fast and loose, without any design elements included. The best way to visualize a low fidelity wireframe is to visualize it as the skeleton of a website or app. The choice of creating these by hand or with a digital tool depends solely on the work style of the person. There are printable templates available for sketching wireframes on paper, and there are plenty of low fidelity templates and kits to create these online. The main idea in a low fidelity wireframe is to be as minimal as possible, using only grayscale, one generic font, and no images or design effects like shadows.

Mid Fidelity Wireframes
A mid fidelity wireframe is more elaborate than a low fidelity one. It is closer to the intended final UI design. This may show more images, clearer visualizations of the layout, and interactions between pages are clearer and more elaborate. A mid fidelity wireframe can either be a continuation and improvement of a low fidelity wireframe or it can be the first step. For example, if this is the second or third wireframe for the same brand, it might not be necessary to start with a low fidelity one.
High Fidelity Wireframes
The third type is a high fidelity wireframe. This type is closest to how the UI design will look in the finished product. The UI components: images, icons, colors, fonts, buttons, and backgrounds are in place and ready to transform into a working prototype. A high fidelity wireframe is not always the best place to start with a UX/UI project. If you don’t have a good base with a low fidelity wireframe that has been tested for usability and with a few iterations, you’ll have to do these things in a high fidelity wireframe, which will take up more time than necessary.
Benefits of Wireframes
Wireframes are relevant to your business if you are:
- A UX/UI design team or agency
- A client or company hiring a design team to create a website or app
- A product manager or project manager working for a company and acting as a mediator between their bosses and a design team
- An aspiring UX designer or user interface designer
If your company or business is in the web and app design industry, then using wireframes may be a no-brainer. Even if you design straight into high fidelity prototypes using templates, going back to basics with low fidelity wireframes could be a good idea. Here are six benefits of using wireframes for your UX/UI projects.

Projects Starting More Quickly
The first benefit is the ability to get things going much faster. A wireframe will give the client, or you, a relative idea of what the final project will look like. When you’re starting a project with a wireframe, there will be something to look at only a couple of days after the brief meeting. This will help all the projects begin much more quickly, saving time and energy.
Saves Money
In the long run, clear communication and stakeholder alignment are where you will save money the most by using wireframes. There are fewer meetings, edits are faster, the developers come into the project later on. Plus, you can resolve user research and testing issues faster. This means that fewer user testing costs will be necessary, and there will be less time spent on user experience iterations.
Easier to Conduct UX Testing
UX testing – usability testing – is faster in the wireframe stages. Waiting for the prototype stage to do initial usability testing will only waste time and resources. Usability testing requires analyzing how each wireframe fits in with the next. In order for this to work, the wireframe must have interactivity connections between pages, from buttons to actions, and from menu items to taxonomy pages.
Here is how you can conduct usability testing with a wireframe:
- Digitally: Each design begins by laying out each page on a large canvas. Then, designers add lines to display the general navigation and connect buttons to actions. Annotations explain how the navigation works, what interactions take place where, and what buttons do.
- Manually: To conduct usability testing by hand, you have two options. First, print digitally created wireframes and put them up on a corkboard or a whiteboard. Then, sketch it by hand and a large whiteboard. Finally, add drawn lines or strings to display the navigation or connect the buttons to actions.
Users follow the steps of the user journey and take personal notes of what they find easy, complicated, or simply confusing. Then, the designers take the user feedback and create a new iteration before more user testing takes place. This is the most efficient design product process, from the most simple to the most complex, without skipping any steps in between.

Faster and Easier
The fourth benefit of using wireframes at the start of a UX/UI project is that changes are easily made to the UI before the prototype and the final design. Since wireframes are loosely created as a draft in nature, they are easy to change quickly. Big adjustments are simple at this stage, you simply move and adjust the bits and pieces to a new location.
Helps Determine the Overall Development Requirements
Another benefit of wireframes is that usability testing and iterations can take place before the prototype of the final design. This means the developer and programmers will be more efficient in their work. They will know what needs to be done and will hopefully not need to make too many adjustments to reach the final design. The development and programming stage is very detailed, and every new change can take precious time.
Start Using Wireframes Today
Wireframes can be tricky if you are unfamiliar with them. If you’re struggling with finding a starting point to use wireframes for your new app or website, reach out to us today! We would be happy to help you create the app or website your business needs.
FAQ:
- What is a wireframe?
- What is the first step in designing an app or website?
- Are wireframes necessary?
- What are the benefits of wireframes?
- What are the different types of wireframes?




Contact Us Today!