If you want your blog articles to race up the search engine results all the way to the top, you need to create the best H1 tags. A great H1 tag needs to appeal to both search engines and your target audience. However, a lot of website owners overlook the importance of H1 header for their SEO. But not you! Since you are reading this article, you are going to learn how to create the best H1 tags for SEO to boost your website’s rankings.
Table of Contents
Definition of H1 Tags
In order to get good at creating the best H1 tags, first you need to know what an H1 tag is.
An H1 tag is an HTML tag that indicates a heading on a website.
Let’s break that down: HTML is Hypertext Markup Language. This is the language that most websites use to create web pages. An HTML tag is a snippet of code that tells the web browser how to display the text.
And finally, there are six different types of heading tags in HTML: H1, H2, H3, H4, H5, and H6. The H1 is the most important tag you use. The H6 is the least important. They are typically displayed from largest (H1) to smallest (H6.) Heading tags are important for SEO because search engines scan them to see what your content is about.
In HTML, your H1 looks like this: <h1> Header 1 </h1>
When you open a Google Doc, you can find the option for a Heading 1 under the “Normal text” dropdown menu.

The Importance of H1 Tags for SEO
H1 tags are important for two reasons: they tell both search engines and your audience what your web page is about. And H1s are actually a pretty major ranking factor for Google and other search engines. You might even be able to bump your current content up the search rankings simply by updating your H1s, or by creating the best H1s for your H1s going forward. That’s because H1s are typically the most visible content on the page, due to their size.
H1s are also important for your user experience. Header tags make it easier for your reader to skim, digest, and understand your content. If you don’t use header tags, it’s harder for your audience to read.
Plus, H1 tags also improve accessibility. Millions of people use screen readers to convert web page copy into audio. Many screen reader users prefer that the page title be an H1 tag.

How to Find an H1 Tag on a Website
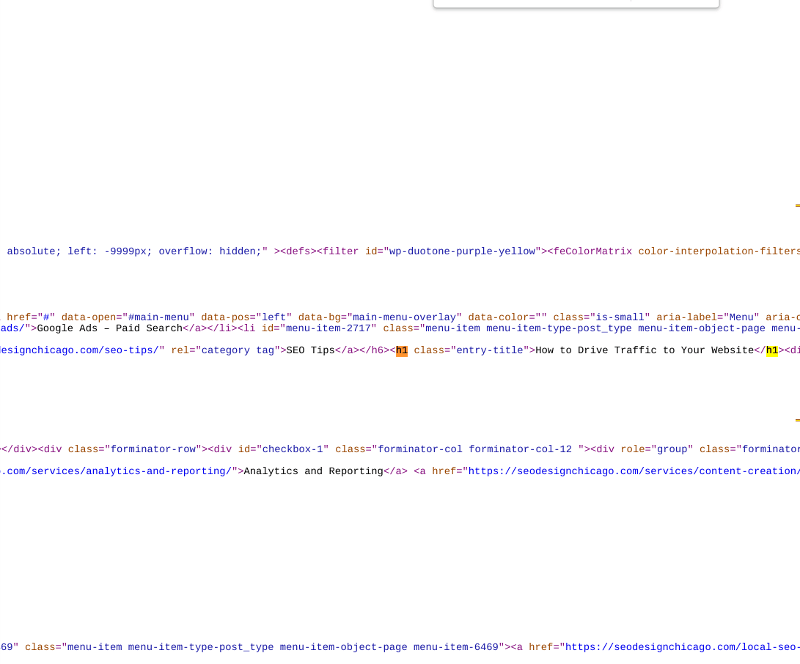
If you want to see what an H1 tag looks like for yourself, it’s easy! Let’s check out an example of an H1 on a website:
Step 1: Open up any web page (but it’s best to choose a high-quality blog, like SEO Design Chicago’s marketing blog.
Step 2: View the source code. There are several different ways to open source code, depending on which browser you are using. If you are on a Mac, it’s: command + Option + u. (But don’t press the plus sign! You are just holding down these keys simultaneously.) Or, press CTRL + U if you are in Chrome.
Step 3: Search for the H1 tag. You can use CTRL + F to open the search function, and then type “h1” and press Enter. The H1 will be highlighted.
These steps can help you find an H1 tag on any web page.

Tips for How to Create the Best H1 Header
These are some of the best practices for how to create the best H1 tags for both your SEO and your audience:
Only Use One H1
Every web page should only ever have one H1 header. Not only is there no reason to use more than one H1 tag, it is actually detrimental to your SEO if you use more than one. If you have more than one H1 header, you might confuse the search engine or dilute the power of the keyword compared to if you were using just one H1. Or, in a worst-case scenario, Google might even penalize you for over-optimizing the page.
Your H1 Should Accurately Summarize the Content of Your Page
The purpose of the H1 is to accurately describe what the content on the page is all about. It will probably be identical or similar to the title tag and the title of the blog post or article. It should also give the reader an idea of what they are about to read.
The H1 Should Be the Perfect Length
There is such a thing as too short or too long when it comes to H1 tags. If it is too short, you are wasting valuable space for keywords. However, if it’s too long or specific, you will dilute the power of the tag and lose some of your audience. The general length for an H1 header is between 20 and 70 characters, though ideally it is best to stay between 30 and 40 characters.
Your H1 Header Should Be Obvious
Readers and search engines shouldn’t have to hunt for your H1 tag. It should be the most obvious element at the top of your page. The reader’s eye should be automatically drawn to the H1, and it will probably be pretty obvious right away in the source code, too. You can use any visual or formatting elements necessary to help your H1 stand out on the page. Keep in mind that visually, however, you don’t want to crowd your H1 tag with too many other elements.
Try Using a Long-Tail Keyword in Your H1
By now, we all know that it is important to use a keyword in your H1. It might be even more helpful to use long-tail keywords in your H1. A long-tail keyword is typically three words or longer, and might even include a full question. In particular if your website has a lot of content, or features a lot of niche content, it can be useful to use a long-tail keyword in your H1.

Optimize Your H1 Headers with SEO Design Chicago
SEO Design Chicago offers professional SEO Services to help you optimize your website to its fullest potential, including your H1 keywords. If you want the best H1 tags on the internet and to boost your search engine ranking, engage our services today!
FAQ:
- What are H1 tags?
- How many H1 tags can I have on one web page?
- How long should an H1 tag be?
- Are H1 headers important for SEO?
- How do I create the best H1 tag?



Contact Us Today!